
Mielőtt az interneten megjelenne egy weboldal, annak fejlesztője rendszerint egy virtuális környezetben fejleszti és teszteli azt. Ebben az úgynevezett "virtuális homokozóban" van lehetőség arra, hogy ellenőrzésre kerüljön a weblap struktúrája, kinézete, a háttérben futó adatbázis kimeneti eredményeinek helyessége, valamint leellenőrizhető, hogy a népszerű böngészőkben hibátlan-e a megjelenés.
Webfejlesztői-környezetek kialakítására vannak egyszerű megoldások, ahol előre össze vannak állítva alapvető komponensek. Windows alatt ilyen a WAMP (Windows Apache MySQL PHP), linux operációs rendszerek alatt a LAMP (Linux Apache MySQL/MariaDB PHP/Perl/Python), illetve a platformfüggetlen XAMPP (X jelentése: cross-platform/platformfüggetlen Apache MariaDB PHP és Perl).
Természetesen arra is van lehetőség, hogy a szükséges komponenseket magunk telepítsük. Előnye, hogy csak olyan összetevők kerülnek telepítésre, amelyre valóban szükségünk van, átlátható és teljes mértékben konfigurálható rendszerünk lesz. Hátránya, hogy a fenti megoldásokhoz képest időigényesebb a telepítés, illetve az átlag informatikai ismereteknél valamivel több ismeretre van szükség.
Az alábbi leírásban lépésről-lépésre bemutatom egy Debian-alapú linux asztali környezet alatt egy virtuális webfejlesztői-környezet telepítését és konfigurálását úgy, hogy az többek között alkalmas legyen a három legismertebb CMS (WordPress, Joomla, Drupal) futtatására, illetve ezen tartalomkezelő rendszerek adminisztrációs felületén keresztül modulok, komponensek és templatek installálására.
A telepítési folyamatot SolydK - KDE és LMDE 2 - Mate rendszereken teszteltem.
Telepítésre kerültek:
- Apache 2.4.10
- MariaDB 10.0.26
- PHP 5.6.24
- phpMyAdmin 4.4.2.12
- Proftpd 1.3.5
LAMP szerver telepítése
Előkészületek
A telepítést terminál ablakon keresztül, rendszergazdai jogosultsággal hajtjuk végre. Ehhez nyissunk meg egy terminált, majd gépeljük be a su parancsot, ezután adjuk meg a rendszergazda jelszavát.
| A SolydK esetében lehetőségünk van arra is, hogy egy rendszergazdai terminált nyissunk a start menüből. Ekkor a rendszer kéri a rendszergazda jelszavát, s csak ezután nyitja meg a terminál ablakot. |
A telepítés megkezdése előtt célszerű frissíteni a csomagok listáját.
apt-get update
1. lépés: Az apache szerver telepítése
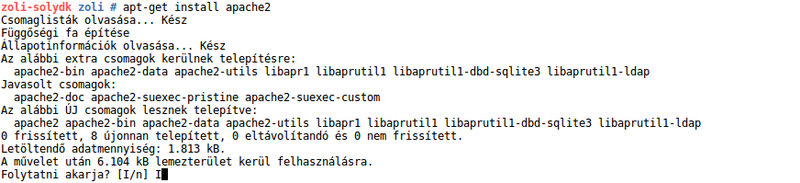
apt-get install apache2
Az ENTER billentyűvel véglegesítjük az utasítást. Ezután a terminál ablakban információt kapunk arról, hogy milyen extra csomagok kerülnek telepítésre, melyek a javasolt csomagok, továbbá listát az összes telepítendő csomagról, valamint hány frissített, új, eltávolításra kerülő és nem frissített csomag lesz telepítve, mekkora adatmennyiség lesz letöltve, illetve a telepítés után mekkora tárterület lesz elfoglalva. Ha egyetértünk a listában foglaltakkal, akkor az I betű begépelésével jóváhagyjuk a telepítést.

Ezek az információk minden esetben megjelennek a telepítések során. Amennyiben azt akarjuk, hogy a parancs kiadása után azonnal végrehajtásra kerüljön a telepítés, akkor a fenti utasítást bővítenünk kell egy -y kapcsolóval.
|
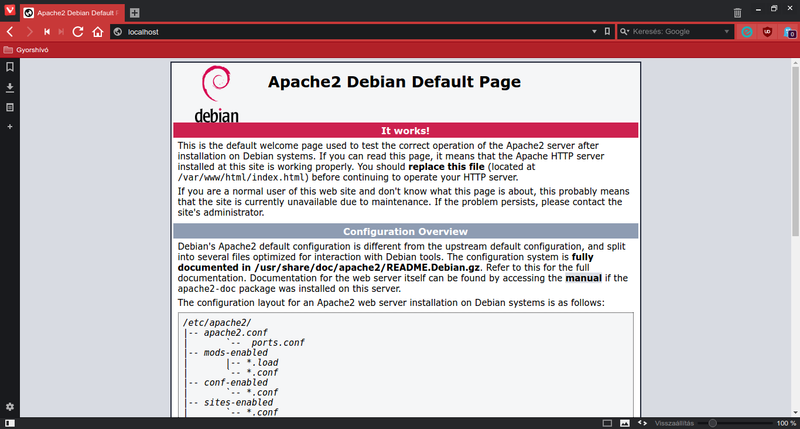
Az apache szerver működésének ellenőrzéséhez nyissunk meg egy böngészőt és a címsorába írjuk be: http://localhost
Helyes futási eredmény esetén az alábbi információk jelennek meg a böngészőben.

A webdokumentumok elhelyezésre szolgáló gyökérkönyvtár a /var/www/html/ könyvtár.
Ahhoz, hogy a terminál ablakban jobban átlássuk a telepítés folyamatát, minden egyes komponens telepítése után töröljük a tartalmat a clear utasítással. |
2. lépés: A php5 telepítése
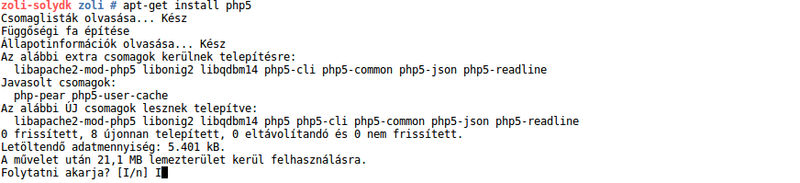
apt-get install php5

Hagyjuk jóvá a telepítést. Miután megtörtént a php installálása, ellenőrizzük le annak futását és beállításait. Ehhez egy rövid kódra van szükségünk, amit a /var/www/html/ könyvtárba info.php fájlnéven mentünk el.
nano /var/www/html/info.php
A fájl tartalma:
<?php phpinfo(); ?>
A CTRL+o billentyűkombinációt használva megjelenik a fájl neve és mentési útvonala, amit az ENTER-rel hagyjunk jóvá. Ezután a CTRL+x billentyűkkel bezárjuk a szövegszerkesztőt.
Ezt a kódot megírhatjuk egy konzolon belül futtatott szövegszerkesztővel (nano, vi, vim, ...) vagy az aktuális grafikus felhasználói felület (KDE, Gnome, Xfce, ...) szövegszerkesztőjével (kwrite, kate, gedit, ...). A különbség pusztán annyi, hogy a nano szót a használni kívánt szövegszerkesztő nevével helyettesítjük, majd a mentéshez az alkalmas gyorsbillentyűket vagy menüpontot használjuk. |
Ezután újra kell indítanunk az apache szervert, amit az alábbi három utasítás bármelyikével megtehetünk.
/etc/init.d/apache2 restart vagy
systemctl restart apache2 vagy
service apache2 restart vagy
service apache2 reload
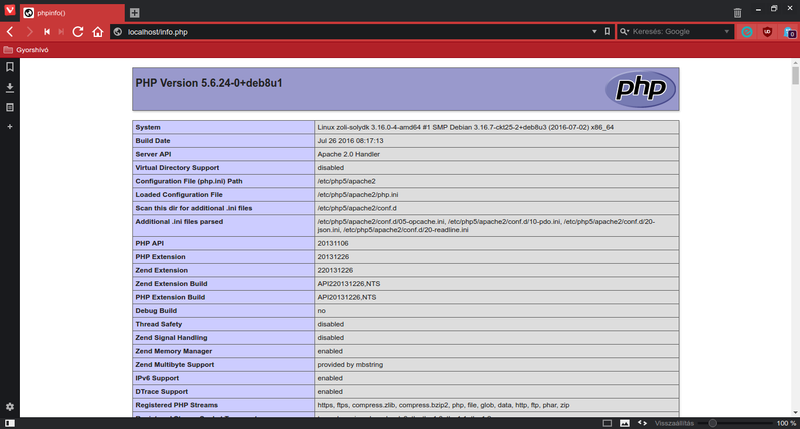
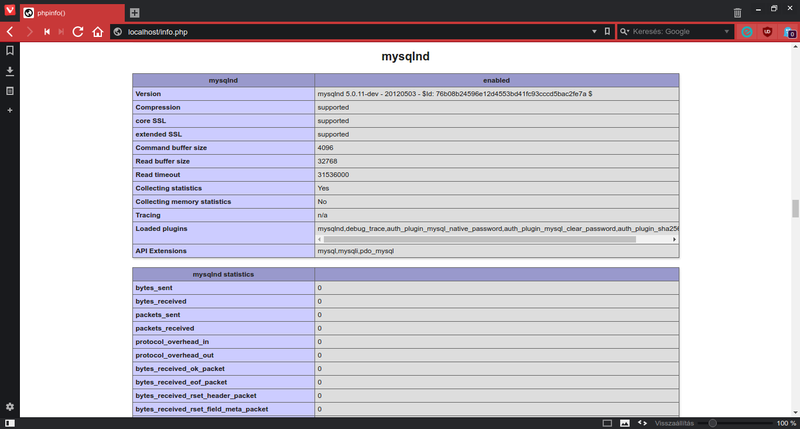
A böngésző címsorába gépeljük be a http://localhost/info.php URL-t és ellenőrizzük a php működését.

3. lépés: Adatbázis (MariaDB) szerver telepítése
| A MariaDB a MySQL egy forkja, amely az Oracle-től függetlenül, közösségi fejlesztés alatt áll, a MySQL egykori fejlesztőinek irányítása mellett. A fejlesztés során fenntartják a MySQL-lel való nagyfokú kompatibilitást, de a MySQL zárt forrású részeit lecserélték nyílt forrású kódokra, egyes adatbázis motorokat kiváltottak más motorokkal, illetve továbbiakkal bővítették a rendszert. Mindezek eredményeként egy stabil, de a MySQL-nél némileg gyorsabb adatbázis szerver áll rendelkezésre, ami teljesen nyílt forráskódú és ingyenes. A hibajavítások hamarabb érkeznek a MySQL-hez képest. Ennek tudható be, hogy a linux disztribúciók tárolóiban megjelent a MariaDB, illetve nagyobb cégek is, mint a Mozilla vagy a Wikipédia is átállt erre az adatbázis szerverre. |
Az adatbázis szerver telepítése:
apt-get install mariadb-server mariadb-client

| A SolydK esetében:
A programok általában metacsomagokat használnak, amelyekben leírásra kerülnek a függőségek, milyen csomagokra van szükség, ezzel is megkönnyítve a telepítés menetét. A mariadb-server metacsomag nem tartalmazza mariadb-server-10.0 csomagot, így nem is indul el a telepítés, hibaüzenettel leáll. Ez az oka, hogy ki kell bővíteni az utasítást. |
A telepítés során meg kell adjuk az adatbázis rendszergazdai jelszavát.

Ellenőrzés céljából újra.

Az adatbázisba történő bejelentkezés teszteléséhez adjuk ki a következő parancsot:
mysql -u root -p
Az adatbázis rendszergazdai jelszavának megadása után az alábbi sorokat kapjuk.

Lépjünk ki a quit paranccsal.
4. lépés: PHP modulok telepítése
Modulok telepítésével összekapcsolhatunk funkciókat vagy újabbakkal bővíthetjük a PHP működését. A rendelkezésre álló modulok listáját egyszerűen lekérdezhetjük.
apt-cache search php5
Néhány modul és jelentése:
- php5-mysqlnd - összekapcsolja a webszervert és az adatbázis szervert, közvetlen elérést biztosít a PHP-ből az adatbázisokhoz.
- php5-gd - különböző képtípusok (JPEG, GIF, PNG, SWF, TIFF) közvetlen kezelését teszi lehetővé
- php5-curl - képes kapcsolatot teremteni és kommunikálni különböző szerver típusok különböző protokolljaival, mint például http, https, ftp, file, ldap, ...
- php5-apcu - objektum gyorsítótár funkció, mely gyorsítja a nagy terhelésű PHP oldalakat
A következő utasítással telepítsük a fenti modulokat:
apt-get install php5-mysqlnd php5-gd php5-curl php5-apcu
A telepítés után újra kell indítsuk a szervert.
service apache2 restart
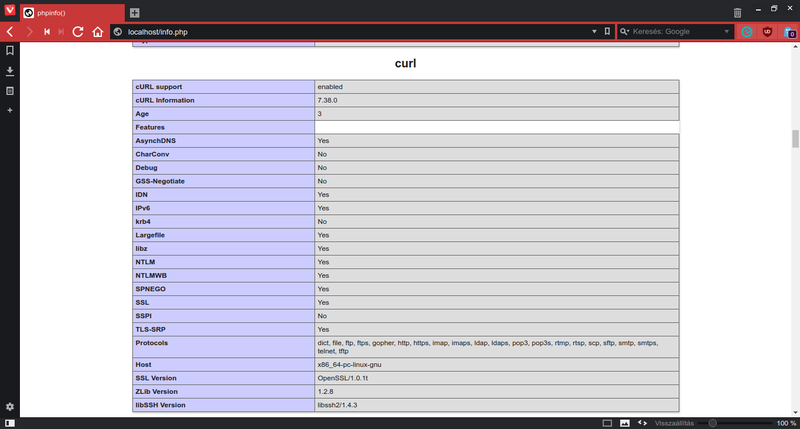
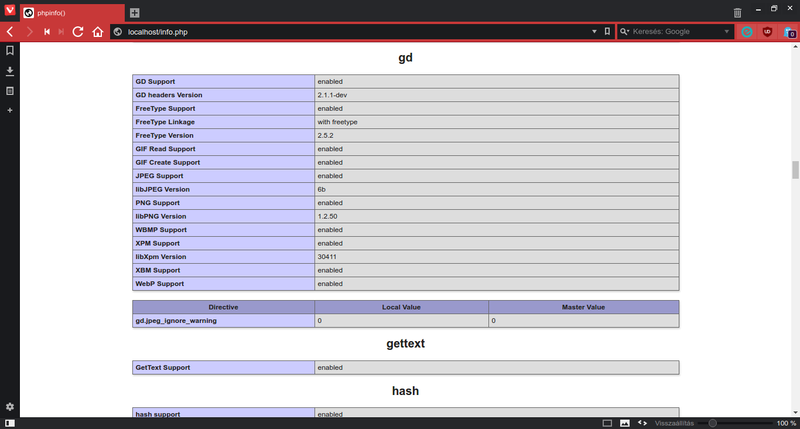
Ellenőrizük le, hogy a modulok telepítése sikeres volt-e. Frissítsük a http://localhost/info.php oldalt. Ha mindent jól csináltunk, akkor az alábbi tábláknak kell megjelenni.




5. lépés: A phpMyAdmin telepítése
A phpMyAdmin segíti az adatbázis kezelését webes felületen keresztül. Telepítése a következő utasítással történik.
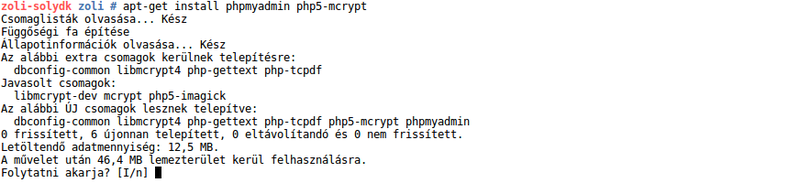
apt-get install phpmyadmin php5-mcrypt

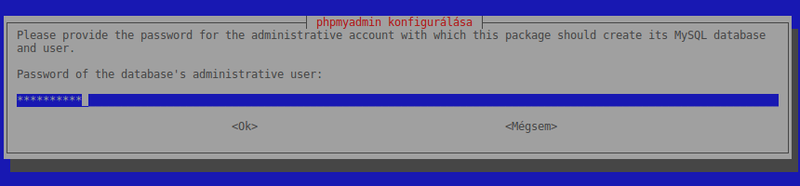
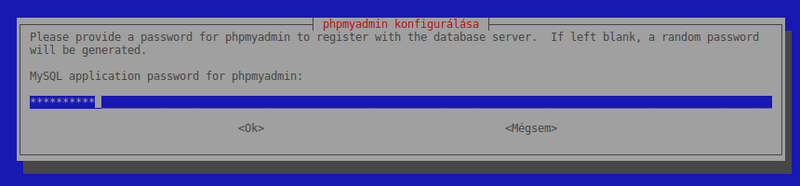
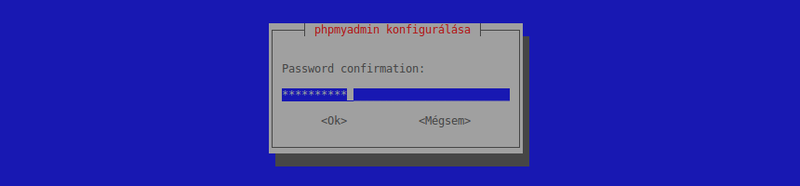
A telepítés során meg kell adjunk egyes konfigurációs beállításokat és rendszergazdai jelszót.





| A két desktopon amelyen teszteltem nem, de más disztribúciónál előfordulhat, hogy a telepítés után nem érhető el közvetlenül a phpMyAdmin felülete. Ilyen esetben egy szimbolikus linket kell készítsünk.
|
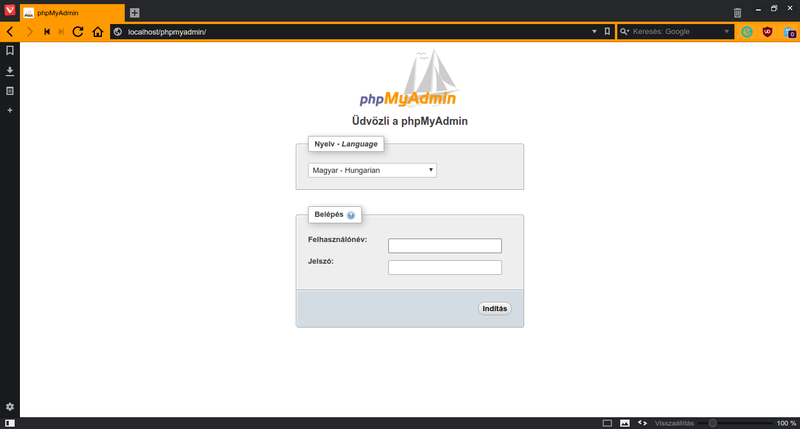
A phpMyAdmin-t elérjük a http://localhost/phpmyadmin címen.

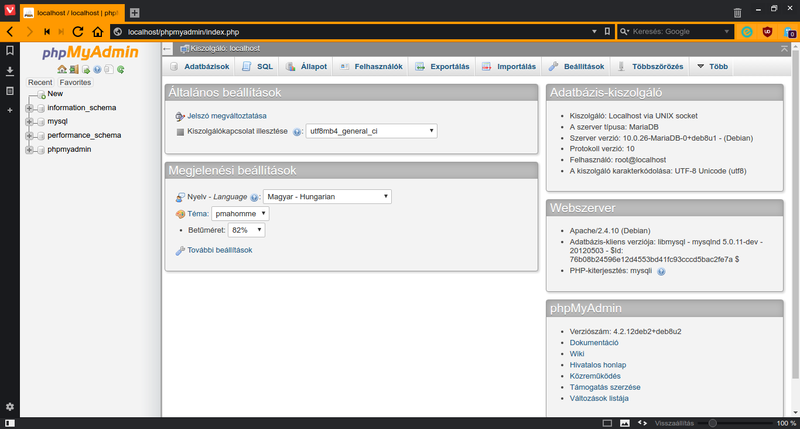
Bejelentkezés után a következő felület fogad minket.

6. lépés: Egyéb beállítások, konfigurációk
Az info.php fájl a szerver beállításokkal kapcsolatos érzékeny adatokat szemléltet, gyűjt össze, ezért ha nincs rá szükségünk a továbbiakban, akkor töröljük.
rm -f /var/www/html/info.php
A szerver zökkenőmentesebb működése érdekében érdemes a php.ini fájlban néhány értéket megváltoztatni. A fájlt az alábbi utasítással érjük el:
nano /etc/php5/apache2/php.ini
output_buffering = 4096 helyett Off
max_execution_time = 30 helyett 60
max_input_time = 60 helyett 90
memory_limit = 128M helyett 256M
post_max_size = 8M helyett 20M
upload_max_filesize = 2M helyett 20M
Ellenőrizzük le, hogy a következő beállítások az alábbi értékeket tartalmazzák-e. Szükség esetén módosítsuk azt.
| A CTRL+w billentyűkombinációval egy kereső mezőt érünk el a nano szerkesztőben. Írjuk be a keresett szöveget, majd ENTER-rel hitelesítsük azt. A CTRL+w és ENTER újbóli alkalmazásával a következő találatot érjük el. |
session.cache_limiter = nocache
session.auto_start = 0
expose_php = Off
allow_url_fopen = Off
display_errors = Off
Mentsük el a változtatásokat és lépjünk ki a szerkesztőből.
Természetesen más értékekre is megváltoztathatóak a fentiek, továbbá ezen kívüli értékek is átállíthatóak vagy más paraméterek is be-, illetve kikapcsolhatóak. A paraméter aktiválása esetén ki kell törölni a sor elején lévő ; karaktert, míg kikapcsoláskor a sor elejére kell begépelni a ;-t. |
Ezzel tulajdonképpen befejeztük a LAMP szerver telepítését. Jelen állapotban az okozhat kényelmetlenséget, hogy a fejlesztés során minden egyes könyvtár és fájl művelethez rendszergazdai jogosultságra van szükségünk. Akik webfejlesztéssel foglalkoznak, valószínűleg több weblapot is fejlesztenek, s előfordulhat, hogy azokhoz különböző beállításokra van szükség. A következő lépésekben egy könnyebben kezelhető könyvtárszerkezetet fogunk létrehozni a saját könyvtár alatt, minimális biztonsági beállításokkal.
Virtualhost kialakítása
Az alábbi lépésekben egy Joomla, egy Drupal 7.x és Drupal 8.x, illetve egy WordPress oldalnak készítjük elő a terepet. Minden esetben az általam konkrétan beírt utasításokat, kódokat fogom megjeleníteni, kiemelve azokat, ahol mindenkinek a saját specifikációira kell kicserélni.
7. lépés: public_html könyvtár kialakítása
Nyissunk egy terminál ablakot, ahol nem rendszergazdaként, hanem felhasználóként fogunk majd utasításokat adni.
Hozzunk létre a saját könyvtárunk alatt egy fejlesztői könyvtárat.
mkdir /home/zoli/Webdevelopment
Ezután készítünk egy olyan könyvtárat a fejlesztői könyvtáron belül, ahova a weblapokat fogjuk majd a későbbiekben elhelyezni, ezzel elkerülve azt, hogy rendszergazdai jogosultsággal a var/www/html könyvtárba kelljen azokat feltölteni és kezelni.
mkdir /home/zoli/Webdevelopment/public_html
Hozzuk létre a public_html könyvtárban a leendő weboldalaink könyvtárait, valamint minden egyes könyvtárban egy cgi-bin könyvtárat is, amelyekben szükség esetén futtatható szerver oldali szkripteket helyezhetünk el.
mkdir /home/zoli/Webdevelopment/public_html/cgi-bin
mkdir /home/zoli/Webdevelopment/public_html/joomla_test
mkdir /home/zoli/Webdevelopment/public_html/joomla_test/cgi-bin
mkdir /home/zoli/Webdevelopment/public_html/drupal7_test
mkdir /home/zoli/Webdevelopment/public_html/drupal7_test/cgi-bin
mkdir /home/zoli/Webdevelopment/public_html/drupal8_test
mkdir /home/zoli/Webdevelopment/public_html/drupal8_test/cgi-bin
mkdir /home/zoli/Webdevelopment/public_html/wp_test
mkdir /home/zoli/Webdevelopment/public_html/wp_test/cgi-bin
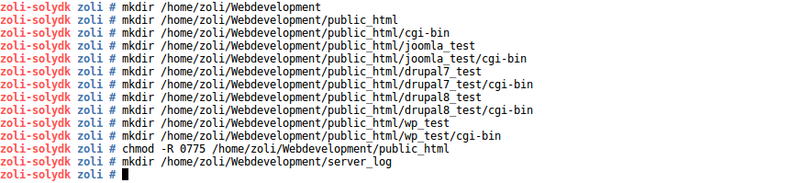
Ezeket a könyvtárakat egyetlen lépésben is létrehozhatjuk úgy, hogy az mkdir parancs után szóközökkel elválasztva adjuk meg az elérési utakat és létrehozandó könyvtár neveit
|
Utolsó lépésként a könyvtárak jogosultságát állítjuk be. Ezt megtehetjük egy lépésben, a public_html könyvtárra és alkönyvtárai vagy ha eltérő jogosultságokat akarunk minden egyes weblapunkra akkor külön-külön az egyes könyvtárakra.
chmod -R 0775 /home/zoli/Webdevelopment/public_html
vagy
chmod -R 0775 /home/zoli/Webdevelopment/public_html/joomla_test
chmod -R 0775 /home/zoli/Webdevelopment/public_html/drupal7_test
chmod -R 0775 /home/zoli/Webdevelopment/public_html/drupal8_test
chmod -R 0775 /home/zoli/Webdevelopment/public_html/wp_test
Ha követni akarjuk, hogy az egyes weboldalak fejlesztése során milyen tevékenységet folytattunk, illetve milyen hibák léptek fel, akkor létre kell hozzunk egy server_log könyvtárat a public_html könyvtárunk mellé.
mkdir /home/zoli/Webdevelopment/server_log
Ha mindent a fentiek alapján hajtottunk végre akkor ezt kell lássuk a terminál ablakban.

8. lépés: konfigurációs fájlok létrehozása
Ahhoz, hogy szerkeszteni tudjuk a fájlokat rendszergazdai jogosultságra van szükségünk. Ezért a már ismert módon lépjünk át a su paranccsal rendszergazdai módba a terminálon keresztül.
A localhost konfigurálása
Hozzuk létre az alábbi tartalommal a localhost.conf fájlt.
nano /etc/apache2/sites-available/localhost.conf
A fájl tartalma:
<VirtualHost *:80>
ServerName localhost ServerAdmin admin@localhost.hu DocumentRoot /home/zoli/Webdevelopment/public_html/ AddDefaultCharset UTF-8 AddCharset ISO-8859-2 .iso8859-2 .latin2 .cen AddType application/x-httpd-php .php ErrorLog /home/zoli/Webdevelopment/server_log/localhost.error_log CustomLog /home/zoli/Webdevelopment/server_log/localhost.access_log combined HostnameLookups Off UseCanonicalName Off ServerSignature Off # Szerver hiba: ErrorDocument 500 "Szerver hiba!" # Jogosultsági hiba: ErrorDocument 403 "Nincs jogosultságod!" ScriptAlias /cgi-bin/ "/home/zoli/Webdevelopment/public_html/cgi-bin/" <Directory "/home/zoli/Webdevelopment/public_html/cgi-bin"> AllowOverride None Options +ExecCGI -Includes Require all granted </Directory> <Directory "/home/zoli/Webdevelopment/public_html/"> Options FollowSymLinks MultiViews AllowOverride All Require all granted </Directory> </VirtualHost>
Mentsük a fájlt a CTRL+o billentyűkombinációval, majd hagyjuk jóvá az ENTER-rel. Ezután a CTRL+x lenyomásával zárjuk be a szövegszerkesztőt.
Weblapokat tartalmazó könyvtárak konfigurálása
A konfigurációs fájlokat a fentiekhez hasonló módon hozzuk létre, csak a tartalom lesz eltérő. Példaként csak egy fájl létrehozását mutatom be, de az eddig kialakított struktárának megfelelően négy konfigurációs fájlt kell létrehozni.
nano /etc/apache2/sites-available/joomla_test.conf
A joomla_test.conf fájl tartalma:
<VirtualHost *:80>
ServerName joomla_test.home ServerAlias joomla_test ServerAdmin admin@localhost.hu DocumentRoot /home/zoli/Webdevelopment/public_html/joomla_test/ AddDefaultCharset UTF-8 AddCharset ISO-8859-2 .iso8859-2 .latin2 .cen AddType application/x-httpd-php .php ErrorLog /home/zoli/Webdevelopment/server_log/joomla_test.error_log CustomLog /home/zoli/Webdevelopment/server_log/joomla_test.access_log combined HostnameLookups Off UseCanonicalName Off ServerSignature Off # Szerver hiba: ErrorDocument 500 "Szerver hiba!" # Jogosultsági hiba: ErrorDocument 403 "Nincs jogosultságod!" ScriptAlias /cgi-bin/ "/home/zoli/Webdevelopment/public_html/joomla_test/cgi-bin/" <Directory "/home/zoli/Webdevelopment/public_html/joomla_test/cgi-bin"> AllowOverride None Options +ExecCGI -Includes Require all granted </Directory> <Directory "/home/zoli/Webdevelopment/public_html/joomla_test/"> Options FollowSymLinks MultiViews AllowOverride All Require all granted </Directory> </VirtualHost>
Mentsük, majd zárjuk be a fájlt. Ezután mind a fájl nevében, mind a a fájl tartalmában kiemelt joomla_test szövegrészt kicseréljük drupal7_test, majd drupal8_test, illetve wp_test szövegrészekkel és így létrehozzuk a másik három konfigurációs fájlt is.
Az új konfigurációs fájlok bekapcsolása
Most már a localhostunk és mind a négy weboldalunk működését egyedi konfigurációs fájlok szabályozzák. Ezek aktiválásához a site-available könyvtárban lévő default konfigurációs fájlokat ki, az általunk készített fájlokat be kell kapcsolni az alábbi módon.
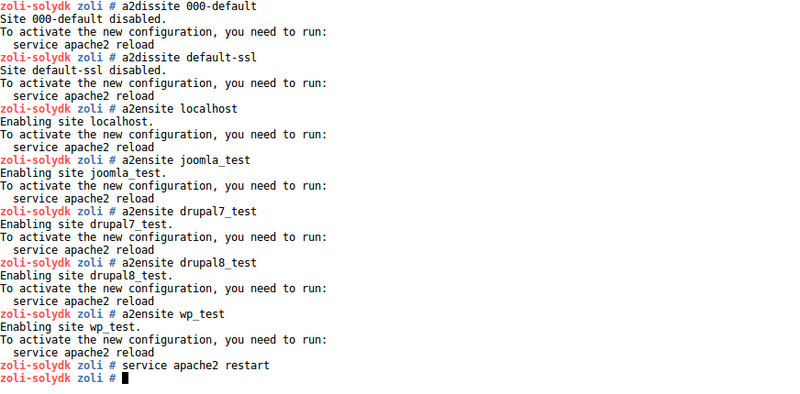
Először kikapcsoljuk a default fájlokat.
a2dissite 000-default
a2dissite default-ssl
Ezután bekapcsoljuk az új konfigurációs fájlokat.
a2ensite localhost
a2ensite joomla_test
a2ensite drupal7_test
a2ensite drupal8_test
a2ensite wp_test
Indítsuk újra az apache szervert.
service apache2 restart
A terminálban az alábbiakat kell lássuk.

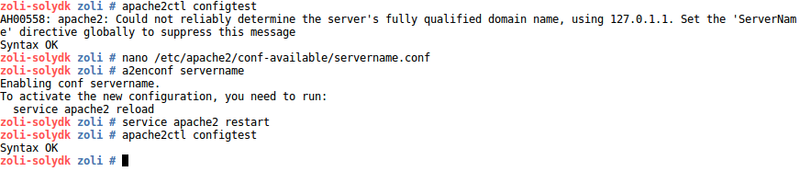
Következő lépésként végrehajtunk egy tesztelést, hogy megfelelően futnak-e a konfigurációs fájlok.
apache2ctl configtest
Most a szerver nevére vonatkozó hibaüzenetet kapunk. Ennek kiküszöbölésére egy újabb konfigurációs fájlt hozunk létre servername.conf néven, melyben a localhost nevet adjuk meg szerver nevének.
nano /etc/apache2/conf-available/servername.conf
A fájl egysoros tartalma az alábbi.
ServerName localhost
A szokott módon mentsük a fájlt és zárjuk be a szövegszerkesztőt, majd kapcsoljuk be a megírt konfigurációs fájlt és indítsuk újra a szervert.
a2enconf servernameservice apache2ctl restart
Most ellenőrizzük le újból a weboldalak konfigurációs fájljainak helyes futását.
apache2ctl configtest
Tökéletes futás esetén egy OK üzenetet kell kapjunk.

| A konfigurációs fájlok egyszerűen ki- és bekapcsolhatóak az alábbi módokon.
Bekapcsolás: Minden konfigurációs fájl be-, illetve kikapcsolás után újra kell indítani a szervert. |
9. lépés: Weblapok elérése
A hosts nevű fájlba be kell illesszük a weboldalaink nevét, hogy elérhessük őket. Nyissuk meg a fájlt.
nano /etc/hosts
A tartalmát a következőre módosítjuk.
127.0.0.1 localhost 127.0.1.1 zoli-solydk 127.0.2.1 joomla_test 127.0.2.2 drupal7_test 127.0.2.3 drupal8_test 127.0.2.4 wp_test # The following lines are desirable for IPv6 capable hosts ::1 localhost ip6-localhost ip6-loopback fe00::0 ip6-localnet ff00::0 ip6-mcastprefix ff02::1 ip6-allnodes ff02::2 ip6-allrouters ff02::3 ip6-allhosts
Mentsük el és zárjuk be a fájlt.
Puding próbája az evés. Teszteljük le az eddigi munkánkat. Ehhez készítsünk egy index.html fájlt és mentsük le a public_html könyvtárunkba.
nano /home/zoli/Webdevelopment/public_html/index.html
A fájl tartalma a következő legyen.
<!DOCTYPE html> <html> <head>
<meta charset="UTF-8"> <title>VirtualHostok</title> </head> <body> <ul> <li><a href="http://joomla_test">Joomla teszt</a></li> <li><a href="http://drupal7_test">Drupal7 teszt</a></li> <li><a href="http://drupal8_test">Drupal8 teszt</a></li> <li><a href="http://wordpress_test">Wordpress teszt</a></li> <li><a href="http://localhost/phpmyadmin/">PhpMyAdmin</a></li> </ul> </body> </html>
Mentsük el és zárjuk be a fájlt, majd a böngészőben nyissuk meg a http://localhost oldalt és próbáljuk ki az ott megjelent linkeket.
10. lépés: Modulok bekapcsolása
A .htaccess fájllal lehet egyes szerver oldali konfigurációkat felülírni, szabályozni olyanokat, mint jelszavas védelmek, hibaüzenetek, modulokhoz és állományokhoz való hozzáférések, átirányítások anélkül, hogy a szervert újra kellene indítani.
Az egyik ilyen szabály, a rövid vagy más néven beszédes webcímek használata, amelyeket a felhasználók könnyen megjegyezhetnek. Ehhez be kell kapcsoljuk a mod_rewrite modult.
a2enmod rewrite
| Ha tudni akarjuk, hogy milyen modulok állnak rendelkezésünkre azt megnézhetjük az /etc/apache2/mods-available, míg a bekapcsolt modulokat az /etc/apache2/mods-enabled könyvtárban. A modulok egyszerűen ki- és bekapcsolhatóak az alábbi módokon.
Modulok bekapcsolása: |
Minden modul be-, illetve kikapcsolás után újra kell indítani a szervert. A rewrite modul bekapcsolása után indítsuk is újra.
service apache2 restart
11. lépés: FTP szerver (proFTPD) telepítése
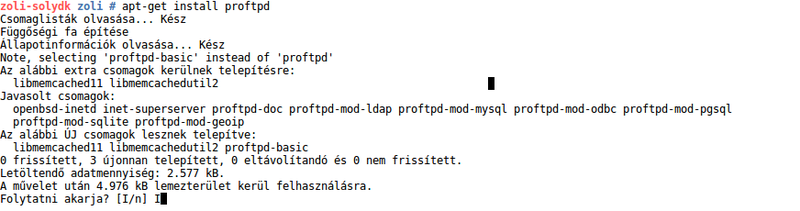
apt-get install proftpd

Hagyjuk jóvá a telepítést és annak futása közben válasszuk a Standalone szerver típust.
Hajtsunk végre néhány beállítást az ftp szerveren, amihez nyissuk meg az ftp szerver konfigurációs fájlt.
nano /etc/proftpd/proftpd.conf
A következő négy sorban lévő értékeket állítsuk be az alábbiaknak megfelelően, vagy tegyük aktívvá úgy, hogy a sor elejéről kitöröljük a #-t .
UseIPv6 off
ServerName "Debian - Virtualhost FTP Server"
DefaultRoot ~
RequireValidShell on
Mentsük el a fájlt, majd zárjuk be. Ezután indítsuk újra az ftp szervert.
service proftpd restart
12. lépés: Tulajdonos és csoport beállítása
Ha eddig minden lépést végrehajtottunk és most akár egy Joomla, Drupal vagy Wordpress motort telepítünk, majd bővítjük azt valamilyen modullal, akkor még mindig szembe találkozunk egy problémával. Mégpedig azzal, hogy lesznek könyvtárak vagy fájlok, melyek tulajdonosa és csoportja www-data lesz. Ez okozhat egyrészt futási problémát a CMS motor használata közben, másrészt hiába találhatóak ezek a könyvtárak vagy fájlok a saját könyvtárunkban létrehozott virtuális környezetben, mégsem tudjuk azt törölni, módosítani. Ezt a problémát úgy küszöböljük ki, hogy az apache szerver default felhasználóját és csoportját átállítjuk a saját nevünkre.
Nyissuk meg az envvars fájlt.
nano /etc/apache2/envvars
Változtassunk meg kettő sort.
export APACHE_RUN_USER=www-data helyett zoli export APACHE_RUN_GROUP=www-data helyett zoli
| Természetesen a vastaggal kiemelt név helyére mindenki a sajátnevét kell beírja! |
Mentsük el és zárjuk be a fájlt, majd indítsuk újra a webszervert.
service apache2 restart
Ezzel végeztünk is. Most már zökkenőmentesen telepíthetjük a CMS motorokat és bővíthetjük modulokkal, komponensekkel az adminisztrációs felületeken keresztül.
Megjegyzés
Vannak lépések - például a LAMP szerver telepítése során - amelyek felcserélhetők, egybevonhatók, egy utasítás alatt is kiadhatók.
Javaslom, hogy a tartalomkezelő rendszerek bővítése során - de akár egyszerű php-t használó oldalak esetén is - ellenőrizzétek a telepítésre váró CMS modul, komponens rendszerigényét és telepítsétek a szükséges php modult.

Hozzászólások
Azta, de jó kis leírás! Belső
Beküldte unisz -
Értékelés:
Azta, de jó kis leírás! Belső szerver létrehozásához ideális. Készítesz ebből esetleg egy frissebb változatot?
Lesz ebből esetleg frissebb
Beküldte kami911 -
Értékelés:
Lesz ebből esetleg frissebb változat?
Aktualizált LAMP szerver
Beküldte Salty70 -
Értékelés:
Igen, pont azon vagyok. Most járom körbe a témát LMDE 6 (Debian 12) alatt milyen változások vannak. Igyekszem hasonló részletességgel és precizitással.