Az elmúlt években a Mozilla hatalmas mennyiségű erőforrást biztosított arra, hogy a Firefox böngészőjük ne csak személyes szféra védelmében járjon élen, hanem a lehető leggyorsabb legyen a böngészők közül a legkisebb memóriafogyasztás mellett. Persze ez a két utóbbi cél gyakran egymással szemben áll, és nehéz őket összehangolni. A Firefox egy régi architektúra volt, hiszen sok dolgot a nagy elődtől, a Netscape Navigatortól örökölt a Gecko motor révén. A Mozilla célja volt az állandó megújítás volt, hogy fel tudja venni az újabb böngészőkkel, amelyek alapját modernebb kialakítás jellemzi. Ezeknek a fejlesztéseknek a gyökere egészen 2012-ig vezethető vissza, amikor megjelent a Servo projekt, amelyet én 2013-ben láttam, akkor még erősen fejlesztési változatban. A fejlesztéseket az a felismerés vezette, hogy a Firefox böngészőmotorja elavulttá vált, mert nem támogatja megfelelően a modern többmagos processzorokat. A Gecko motor tehát a Firefox réges-régi jellemzője, amelyet még a Netscape időkből hozott magával:
A Gecko motor teljes újraírása helyett, az egyes részek újraírását és kicserélését kezdték meg a Mozilla fejlesztői a Servo projekt által végzett kutatómunka mentén. A Electrolisys 2016-ban elhozta az alkalmazás és a tartalom folyamatok különválasztását. Tehát a weboldalak, csoportonként külön-külön CPU magot használhattak. Így a CPU-k hatékonyabb használata megvalósult, ám a rendelkezésre álló erőforrásokat jobban is ki lehet használni. De ezeket a folyamatokat is lehetett jobban párhuzamosítani. A Quantum projekt elsődleges célja, hogy a elérhetővé tegye az erős párhuzamosságra és memóriabiztonságra kihegyezett Rust nyelven íródott, fejlesztői állapotú Servo böngészőmotor komponenseit a végfelhasználóknak szánt Firefox böngészőben. De mindezek előtt ez első ilyen nagy lépcsőfok az Electrolysis volt.
Electrolysis, azaz E10s
2017-ben közel 12 éve megjelent Firefox 1.0 után ez a változtatás jelentette a legnagyobb motorháztető alatti átalakítást a böngésző életében. Hosszú és rögös utat járt be a többszálú Firefox friss stabil verziója. A projektet vezető Brad Lassey visszaemlékezése szerint 8 évvel korábban indult a projekt, amelyet végül sikerült befejezni teljesen, hiszen napjainkban a Firefox minden esetben több szálon fut, s a legtöbb felhasználó gépén a felület egy, míg a webes tartalmak laponként egy-egy szálon, vagy a beállításoknak megfelelően dolgoztatják meg a processzort. Ezt az értéket a kísérletezni vágyó felhasználók azonban az about:config oldalon megváltoztathatják, így – igény esetén – még feljebb tornászható a párhuzamos végrehajtás. Ehhez a dom.ipc.processCount beállítást kell megváltoztatni, a tartalmi folyamatok számának megadásával. Emellett természetesen egy folyamat is egyre több szállal is dolgozik. Például OMTC a kompozitálás kiszervezésére, azaz a WebGL és egyéb komponensek fő végrehajtási szálból történő kiszervezése.
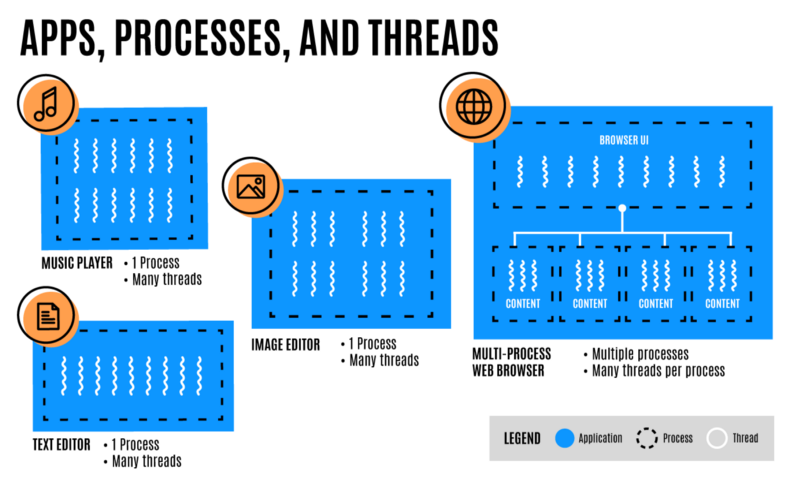
Az E10s célja, hogy a Firefox különböző részeit elkülönítse egymástól több folyamatban, így a böngésző fő folyamatait (például a füleket vagy az ablakokat) külön-külön feldolgozza, miközben biztosítja a kommunikációt közöttük.
A hagyományos Firefox böngészőben minden fül ugyanabban a folyamatban fut, ami azt jelenti, hogy ha egy fül meghibásodik vagy összeomlik, az az egész böngészőt negatívan befolyásolhatja, például a teljesítmény csökkenéséhez vagy akár az összes fül bezárásához vezethet. Az Electrolysis bevezetésével a böngésző egyfajta multiprocesszé válik, ahol a fülek különálló folyamatokban futnak.
Az E10s előnyei közé tartozik:
-
Jobb teljesítmény: Az elkülönített folyamatok lehetővé teszik, hogy a böngésző különböző részei egymástól függetlenül fussonak, így a teljesítmény javulhat, mivel a felhasználói interakciók nem befolyásolják olyan erőteljesen a folyamatokat.
-
Nagyobb stabilitás: Ha egy fül hibás vagy összeomlik, az csak az érintett folyamatot érinti, a többi fül és a böngésző továbbra is működőképes marad.
-
Biztonság: Az elkülönített folyamatok csökkentik a rosszindulatú weboldalak vagy kiegészítők hatásait, mivel azok nem férnek hozzá a böngésző más részeihez vagy a felhasználói adatokhoz olyan könnyen.
A Mozilla több lépésben vezette be az Electrolysis-t a Firefox böngészőben, és a technológia későbbi verziókban tovább fejlődhetett és finomodhatott. A változatok közötti különbségek miatt a pontos működésre és előnyökre vonatkozó információk változhatnak. Az Electrolysis (E10s) bevezetésének is vannak bizonyos hátrányai, bár a pozitív hatásai felülmúlják azokat. Néhány tapasztalható hátrány:
-
Memóriahasználat: Az elkülönített folyamatok miatt a Firefox böngésző általánosságban több memóriát fog használni. Minden folyamatnak szüksége van saját memóriaterületre, ami a böngésző összmemóriáját megnövelheti. Ez főként akkor lehet probléma, ha a felhasználó rendelkezik korlátozott memóriával rendelkező eszközzel.
-
Kiegészítők problémái: Néhány régebbi kiegészítő és bővítmény nem kompatibilis az E10s-sel, és a böngészőbe való integrációjuk problémákat okozhat. Bár a legtöbb kiegészítő fejlesztője igyekszik frissíteni a kiegészítőt az új böngészőverziókhoz, előfordulhat, hogy bizonyos kiegészítők meghibásodnak vagy nem működnek megfelelően az E10s bekapcsolásakor.
A MemShrink projekt
Ezzel mint látható, a memóriahasználat is növekedett, amellyel régebben a MemShrink projekt foglalkozott, amelyről a A MemShrink projekt és az about:memory oldal születésének története című cikkben tudhat meg többet az olvasó. A Mozilla folyamatosan fejlesztette a memóriakezelési stratégiákat a Firefoxban, hogy csökkentse a memóriaigényt, és hatékonyabban kezelje az erőforrásokat. Az optimalizált memóriakezelés és a kisebb memóriafogyasztás segít a böngésző gyorsabbá tételében.

A WebRender út
Eközben a grafikai megjelenítés is fókuszban van a Mozillánál. A WebRender bevezetésével a böngésző a modern GPU-kat kihasználja, hogy gyorsított 2D és 3D grafikai megjelenítést valósítson meg. Ennek eredményeként a webes tartalmak simábban és hatékonyabban jelennek meg, ami javítja az általános böngészési élményt. A WebRender a Firefox újraírt grafikus backendje, amely a játékprogramokból ismert technológiákat próbálja meg kamatoztatni a böngésző grafikus megjelenítést biztosító folyamataiban. A WebRender megpróbálja használni a GPU-t a feladatok elvégzéséhez, illetve több CPU magot is képes munkára fogni. Ez egy speciális leképző, amely a webes feladatokra van optimalizálva, csak a szükséges műveletek kötegelt, gyorsítótárazott végrehajtását biztosítva. A WebRender, miképpen a Firefox Quantum többi összetevője is, Rust nyelvben íródott. A Servo-ból származtatott szintén Rust nyelven írt komponens Quatum Render néven érkezett a Firefoxba. A WebRender célja, hogy a raszterizálást és kompozitálást, azaz a leképzési folyamat utolsó két lépcsőjét teljesen új alapokra helyezze. Az elkészült alrendszer egy modern számítógépes játék megjelenítéséi technológiáit építi be a böngészők világába. Ezzel a terhelés nagy része a GPU-ra hárul majd, megteremtve a lehetőségét, hogy a böngésző a folyamatos megjelenítést biztosító 60 FPS-t minden körülmények között tarthassa. De a WebRender nem csak az általános böngészési feladatokban tesz jó szolgálatot, hanem a WebVR esetében a szükséges 4K felbontás melletti 90 FPS elérésében is.
A Quantum világa
A Firefox fejlesztői külön szálba fejtették át a böngészőmotor grafikus leképzőjét. A központi rész szétbontásával a grafikus megjelenítés elemei külön folyamatba kerültek. Ez a rész felelős annak eldöntéséért, hogy mi az, ami a képernyőn egy oldalból látszani fog, valamint ennek leképzéséért is. Ez úgy lehet elképzelni, ahogy egy több réteget tartalmazó képet a képszerkesztő egymásra lapít egyetlen képre. A modern idők elvárásainak megfelelően a Quantum Compositor már elsődlegesen GPU-t használ erre a feladatra, villámgyorsan. Ezek után hasonló szellemben a párhuzamosított CSS leképző, a Stylo követte. Ekkor, a Firefox 57-es verziójával vette fel a Firefox Quantum nevet. A Stylo feladata a HTML kódra aggatott CSS dekorációk párhuzamos leképzése.
Megszületett tehát a böngésző, amely szétválasztott tartalmi és alkalmazási folyamatokkal rendelkezett az alkalmazás oldalon is a Quantum CSS, azaz a Stylo elnevezésű fejlesztés jeleníti meg a formázásokat. Ezeket az újdonságokat lekövette a mobilos változat is.
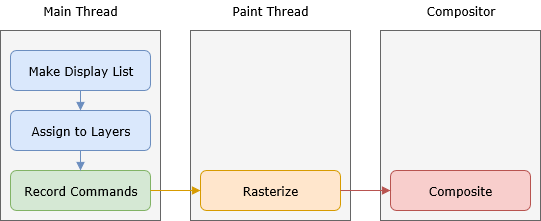
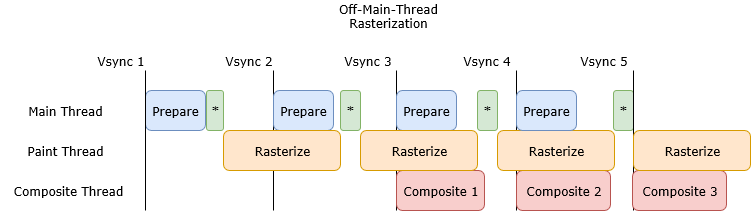
Fontos újdonsága volt még a Firefox-nak az Off-Main-Thread Painting (OMTP) fejlesztés, aminek célja a rajzolás folyamatának külön szálba történő kiszervezése. Maga az elemek összegyűjtése, rétegekbe szervezése, a rétegek leképzése és a rétegek egy képpé történő összeállítása nagyon teljesítményigényes feladat. A régi megoldásban ez így valósult meg:

Ennek a komplikált feladatnak az elvégzésére 16ms idő van, ha a Firefox fejlesztői által megcélzott 60 FPS sebességet tartani szeretnék. És akkor meg ebbe az időbe bele kell férnie a JavaScript-kódok futtatásának, a felhasználói események feldolgozásának, a JavaScript szemétgyűjtésén kívül számos más feladatnak is.
Mint az látható a végső leképzés már független szálként fut, de a folyamatok közül például a rajzolás még több erőforrást köthet le. Különösen akkor ha a felbontást növeljük a kor elvárásainak megfelelően a 4K irányába.

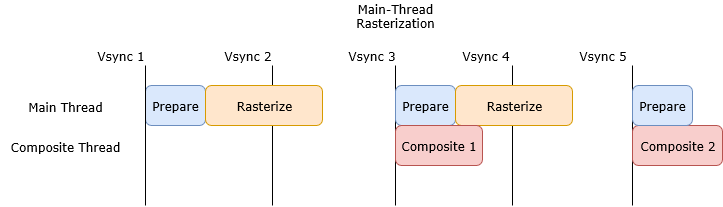
A gyakorlatban a régi elrendezésben sokkal tovább tartott míg egy képkocka teljesen elkészült. Ha ez az idő hosszabb volt, mint a VSYNC-ek különbsége, akkor az a képkocka nem változik, megakasztva a folyamatos animációkat.

Ha azonban a raszterizálás, az OMTP-nek köszönhetően, aszinkron módon kerül elvégzésre, akkor a két előkészítő tevékenység mellett már, a következő képkocka előkészítésével egy időben elkezdődhet a leképzés. Ahogy ez elkészül már a következő kijelző szinkronizációnál indulhat is az elkészült kép megjelenítése. Ezzel sokkal folyamatosabb lesz a böngészőben megjelenített webtartalom.

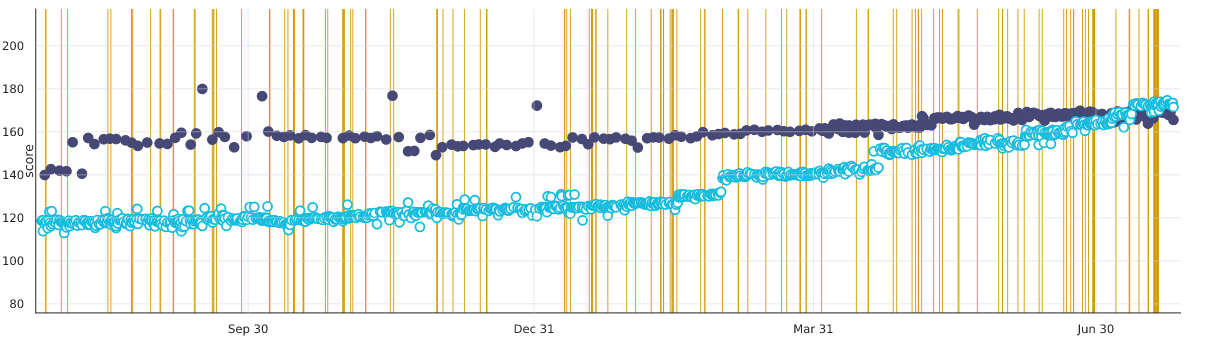
A Speedometer eredmények
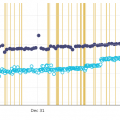
Szóval sok fejlesztés zajlott a Firefox böngészővel kapcsolatban, és zajlik folyamatosan. Ennek az egyik mérhető eredménye, hogy a Speedometer tesztben a Mozilla mérései szerint túlszárnyalja már a Chrome böngészőt.

A Speedometer teszt a böngészők teljesítményének összehasonlítására szolgáló benchmark vagy mérőeszköz. A Speedometer egy olyan webes alkalmazás, amely valós használati forgatókönyveket szimulál, és méri a böngészők sebességét és teljesítményét ezeknek a forgatókönyveknek a végrehajtásában. A tesztelés során a böngészők különböző feladatokat hajtanak végre, mint például a DOM manipuláció, animációk, canvas rajzolás és adatkezelés. A futtatás során a teszt különböző műveleteket hajt végre, és rögzíti az egyes böngészők válaszidejét és teljesítményét.
A Speedometer teszt hasznos eszköz lehet a felhasználók számára, hogy megismerjék a böngészőik teljesítményét és sebességét különböző webes alkalmazások és weboldalak futtatásakor. Az eredmények segítségével az emberek összehasonlíthatják a különböző böngészőket és kiválaszthatják a számukra legjobbat a saját igényeiknek megfelelően.

A Speedometer tesztet az Apple fejlesztette ki. Az Apple a Safari böngésző sebességmérő tesztjeként indította el eredetileg. A célja az volt, hogy valós használati eseteket szimuláljon és összehasonlítsa a különböző böngészők teljesítményét az internetes alkalmazások és weboldalak futtatása során.
Az első verziót 2014-ben adták ki, és azóta folyamatosan fejlesztették és frissítették annak érdekében, hogy megfeleljen az új technológiáknak és az internetes alkalmazások fejlődésének. A tesztnek több verziója is elérhető, és a fejlesztők továbbra is részt vesznek a böngészők teljesítményének mérése és összehasonlítása terén.
Az Apple a Speedometer tesztet nyílt forráskódúvá tette, így más fejlesztők és böngészőgyártók is hozzáférhetnek a kódhoz, és hozzájárulhatnak a teszt további fejlesztéséhez és javításához. Emiatt a tesztet más böngészőgyártók is felhasználhatják a saját böngészőik teljesítményének tesztelésére és összehasonlítására.
Verziószám verseny
Másik, amiben a Firefox böngésző a mezőny élére állt – talán fontos, talán nem – az a verziószám. A Firefox már a 115-ös verziójánál áll, amely 2023. július 4-én jelent meg, a Firefox 116 pedig augusztus 1-én jelenik majd meg. Ezzel szemben a Chrome 115 július 13-án jelent meg, a 116-os verzió pedig augusztus 9-én fog megjelenni.

Az aktuális verzió letöltés
A Mozilla folyamatosan dolgozik a böngésző biztonságának és teljesítményének javításán, és ez az új verzió számos új funkciót és javítást tartalmaz. Az új verzió telepítése javasolt minden Firefox felhasználónak, hogy kihasználhassák a frissített funkciókat és a legjobb böngészési élményt.
- A legújabb Firefox továbbra is Windows (AMD 64 bites, ARM 64 bites és 32 bites), Linux (64 és 32 bites) és OS X (Intel és Apple Silicon) operációs rendszerekre tölthető le, szokás szerint magyar nyelven is. A most kiadott verzió fejlesztéseiről a kiadási megjegyzésekben lehet olvasni, a közzétett biztonsági hirdetményeket pedig itt lehet elolvasni. Linux Mint esetén a frissítés elérhető a Frissítéskézelő alkalmazásban, illetve más platformok esetén terjesztés által biztosított frissítési csatornákon keresztül. A Windows 11 felhasználók már telepíthetik a Microsoft Store-ból.
- Frissült az androidos Firefox is, amelyről szintén közzétettek kiadási megjegyzéseket a fejlesztők. A Firefox Android verziójának letöltése.
- A Firefox 102.13, azaz 115 ESR verziójáról szóló kiadási megjegyzéseket itt olvashatja el. Letölthető innen, de a Firefox 102-es verziót ki kell választani. (Az Firefox ESR 102-es alapverziójáról itt olvashat).
- Az iPhone készülékekre elérhető 115-ös verzióról információ pedig itt található. Az iOS verzió letöltése.
A Firefox ezen verziójával kapcsolatos teljes változáslista. A Firefox következő – 116-os – verziója, amely újra egy Firefox ESR (Extended Support Release) változata is lesz, várhatóan 2023. augusztus 1-én jelenik majd meg, így abban a hónapban két verzió is megjelenik majd. És hogyan előzte meg a Firefox böngésző a többi böngészőt? Egyelőre nem népszerűségben, csak verzió számban (Chrome 114, Edge 114, Firefox 115) - de legalább majd kiderül, hogy ez a paraméter mennyire fontos a felhasználóknak.